MIDAS
MIDAS
About
Midas is a crypto-staking platform that allows users to generate passive income on their crypto assets. I was responsible for designing a mobile app where I reimagined and improved many user flows.
Midas metrics:
- 10 000+ MAU
- $360 000 000+ AUM
- 4 years on the market
Midas is a crypto-staking platform that allows users to generate passive income on their crypto assets. I was responsible for designing a mobile app where I reimagined and improved many user flows.
Midas metrics:
- 10 000+ MAU
- $360 000 000+ AUM
- 4 years on the market


Design process
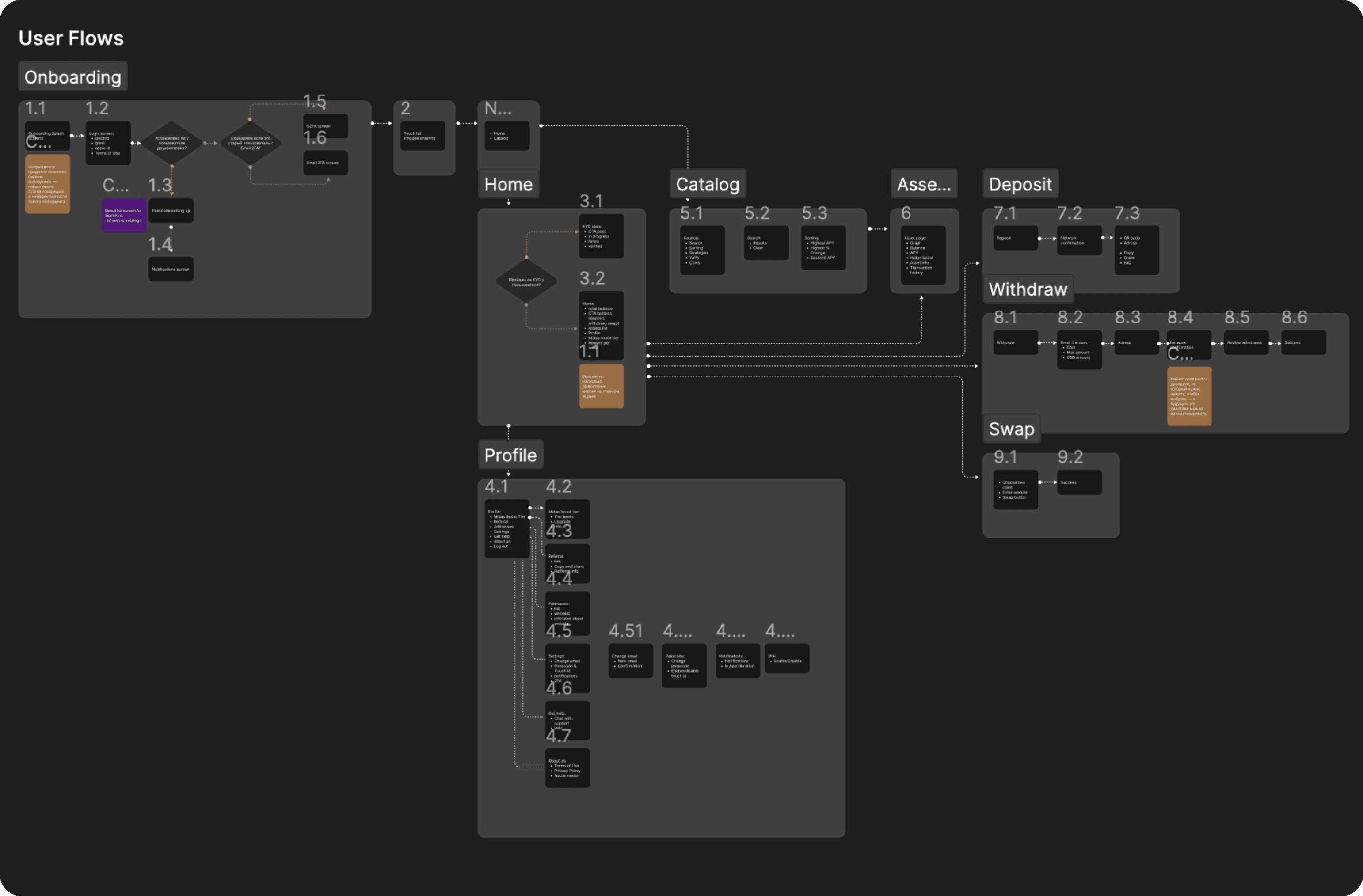
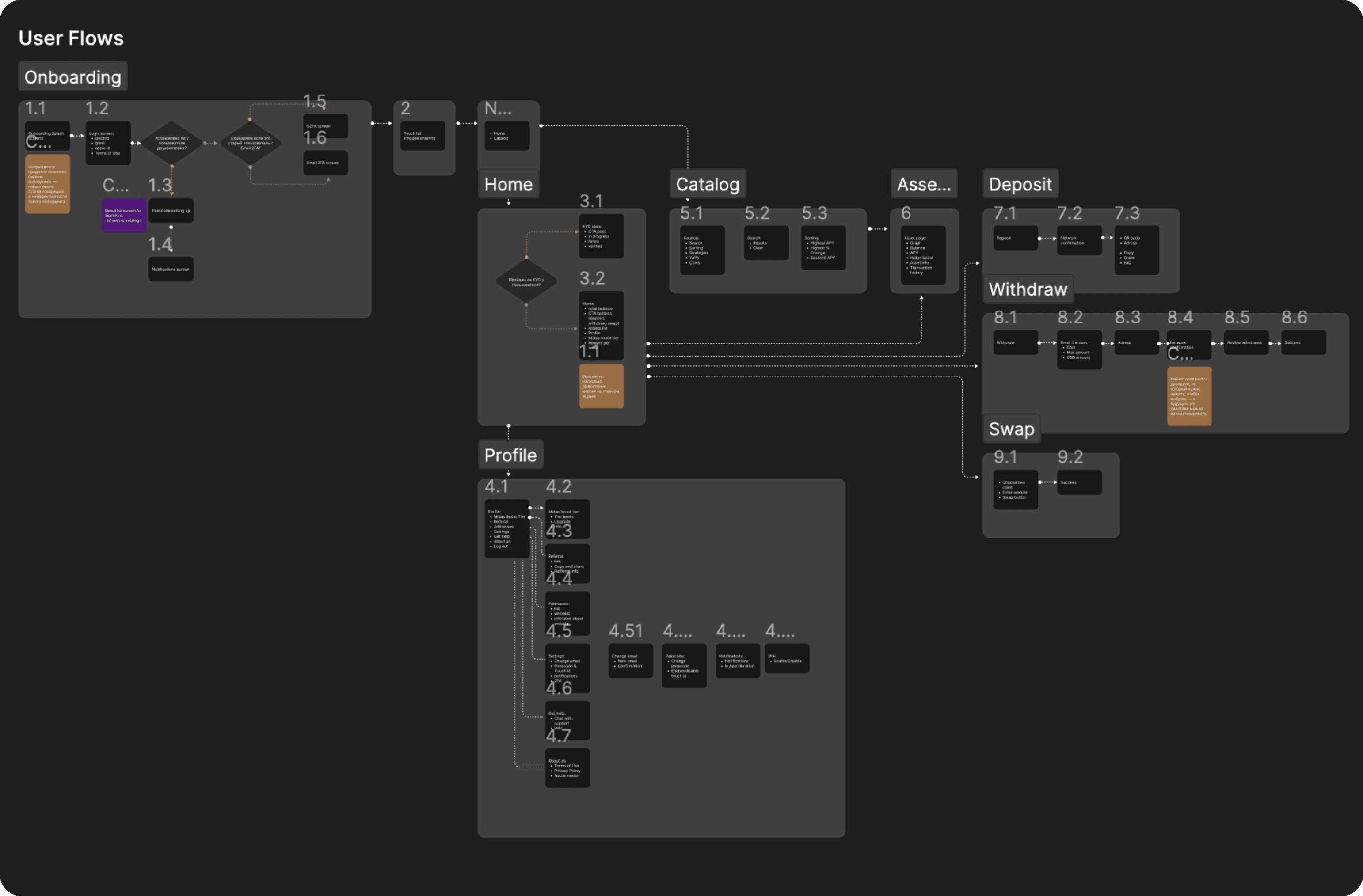
Created Flow Map
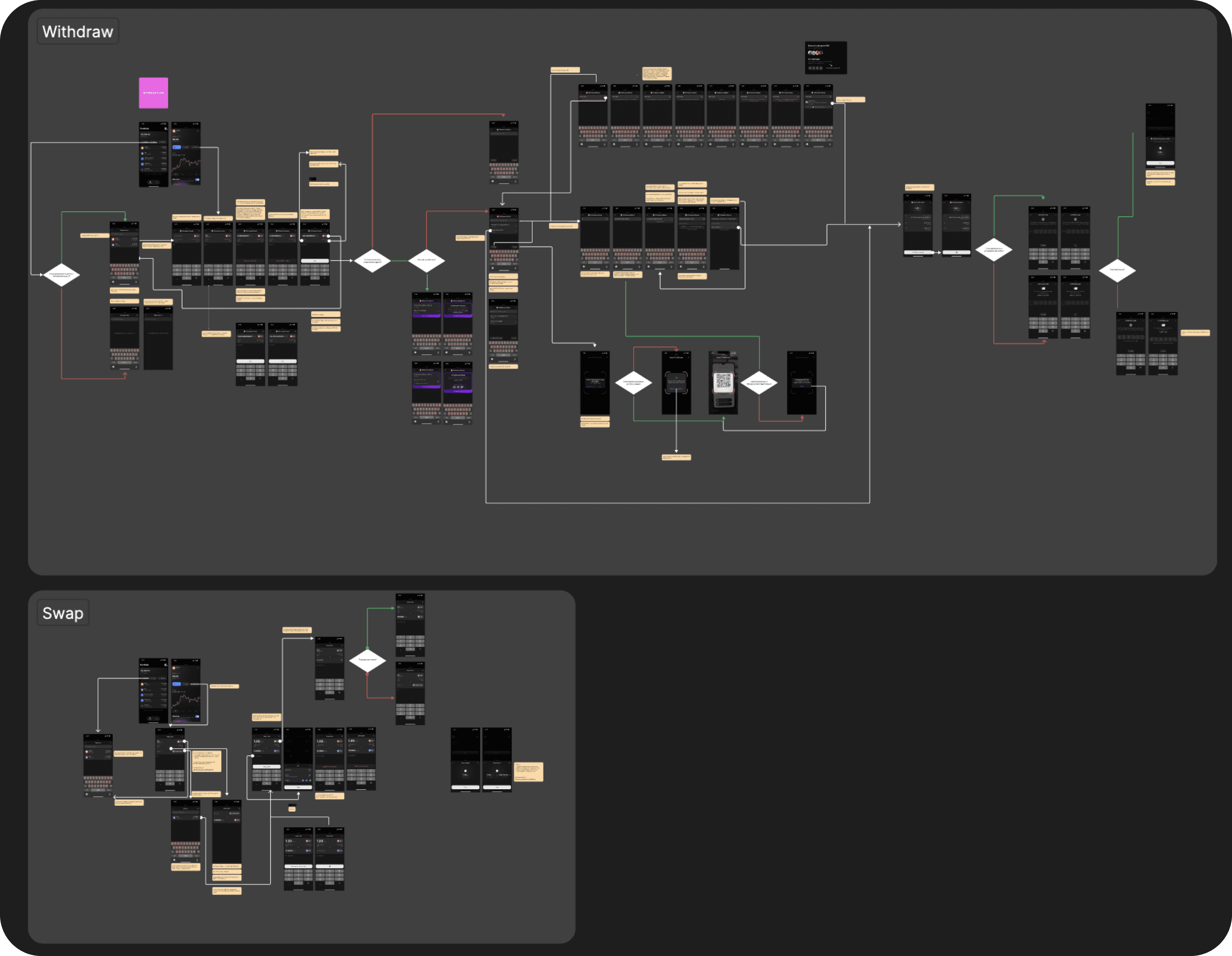
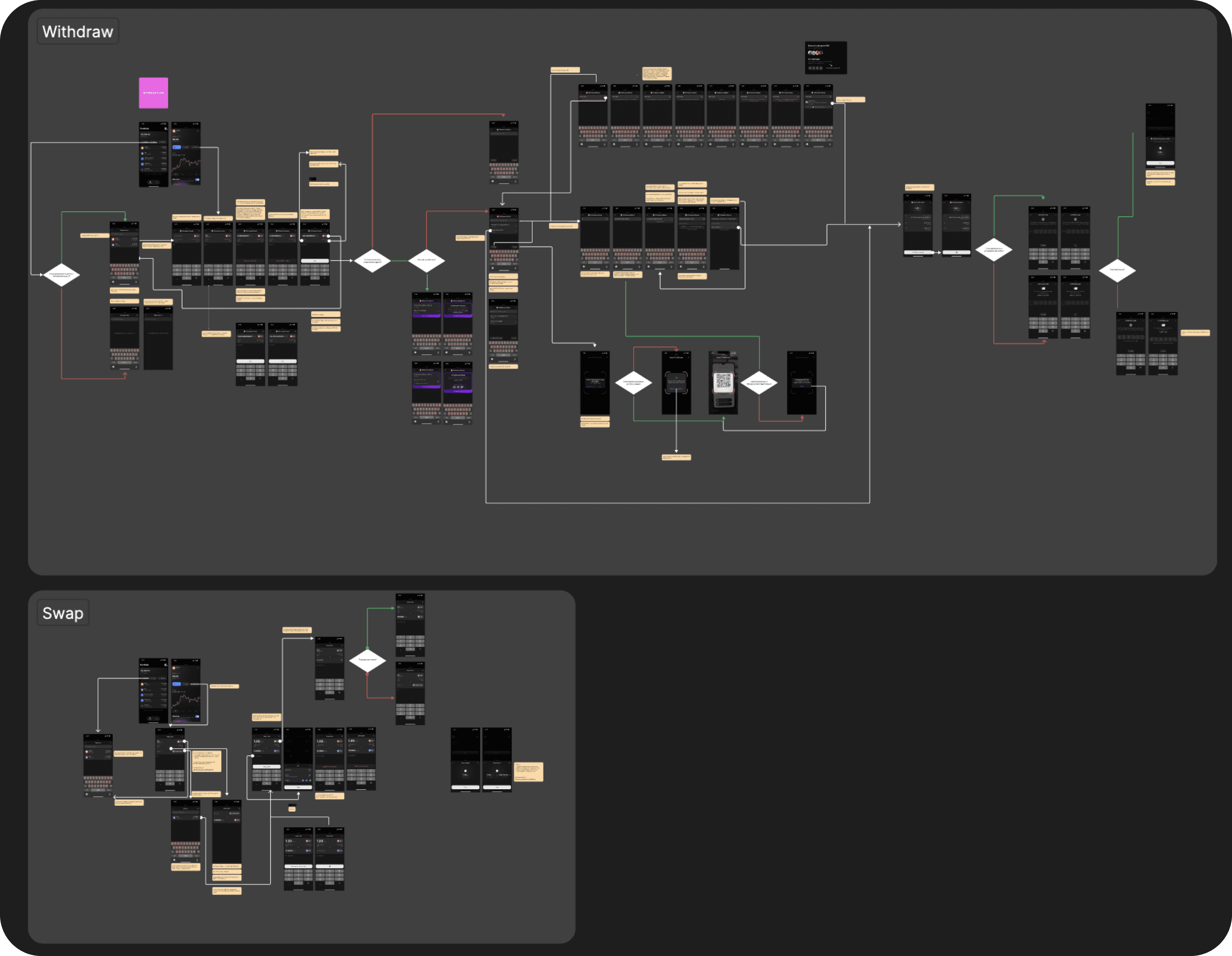
At the very beginning, in order to sync with the team on user scenarios I was going to design, I created a flow map. It helped me understand the scope of work, establish a timelines, and track the project's progress.
At the very beginning, in order to sync with the team on user scenarios I was going to design, I created a flow map. It helped me understand the scope of work, establish a timelines, and track the project's progress.


Designed User Scenarios
My typical workflow followed these steps: wireframes → review (with developers and product manager) → usability testing → UI design → grooming and improving → approval → design review. This process enabled us to quickly identify and correct critical user experience issues.
I connected all screens with a comprehensive flow, enabling developers to navigate between them more intuitively. Additionally, I highlighted critical comments to ensure key details remained in focus.
My typical workflow followed these steps: wireframes → review (with developers and product manager) → usability testing → UI design → grooming and improving → approval → design review. This process enabled us to quickly identify and correct critical user experience issues.
I connected all screens with a comprehensive flow, enabling developers to navigate between them more intuitively. Additionally, I highlighted critical comments to ensure key details remained in focus.


Created Job Stories
Based on conducted usability tests, user interviews, internal knowledge base, and competitor benchmarking, I developed Job Stories that helped generate new product hypotheses.
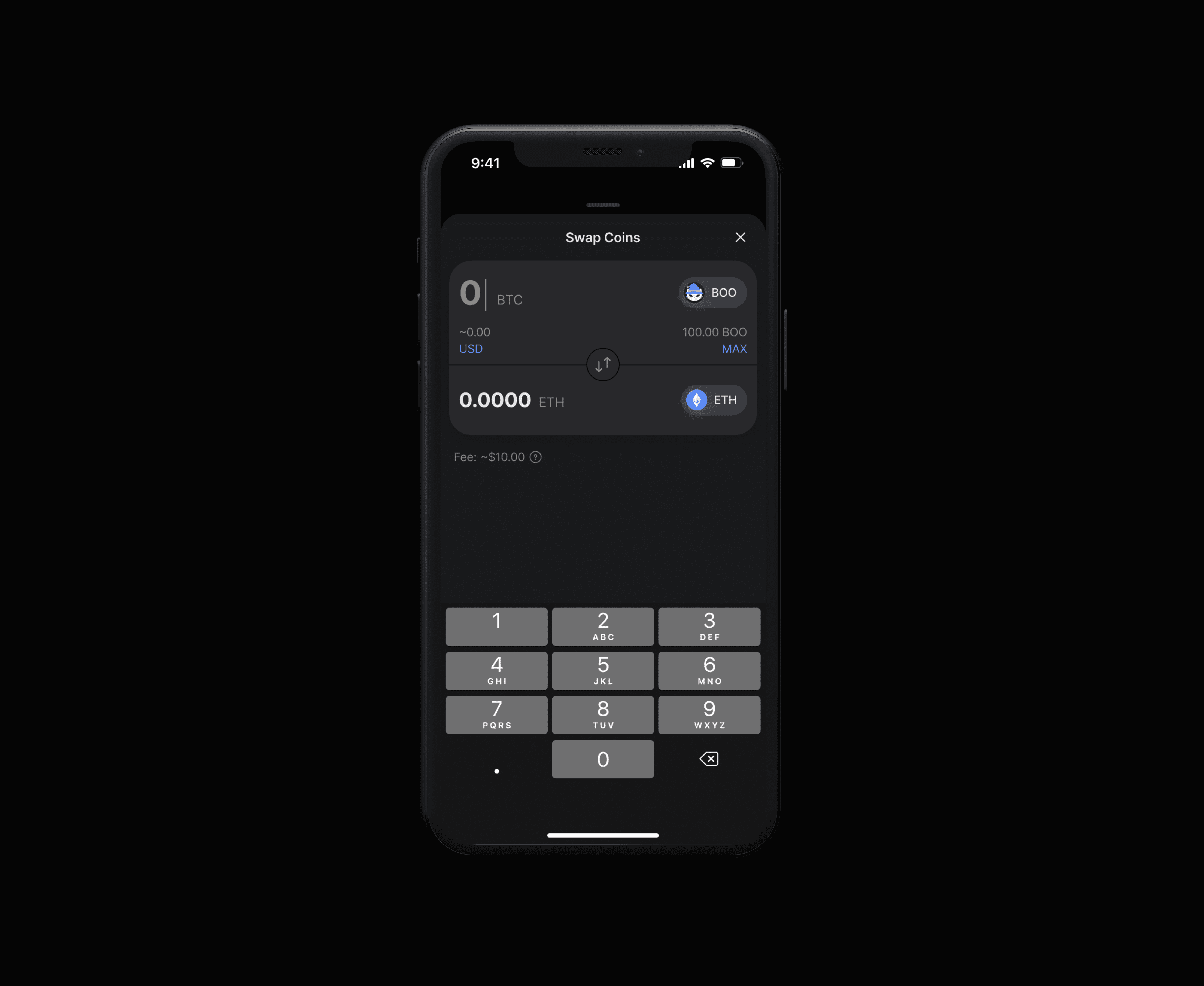
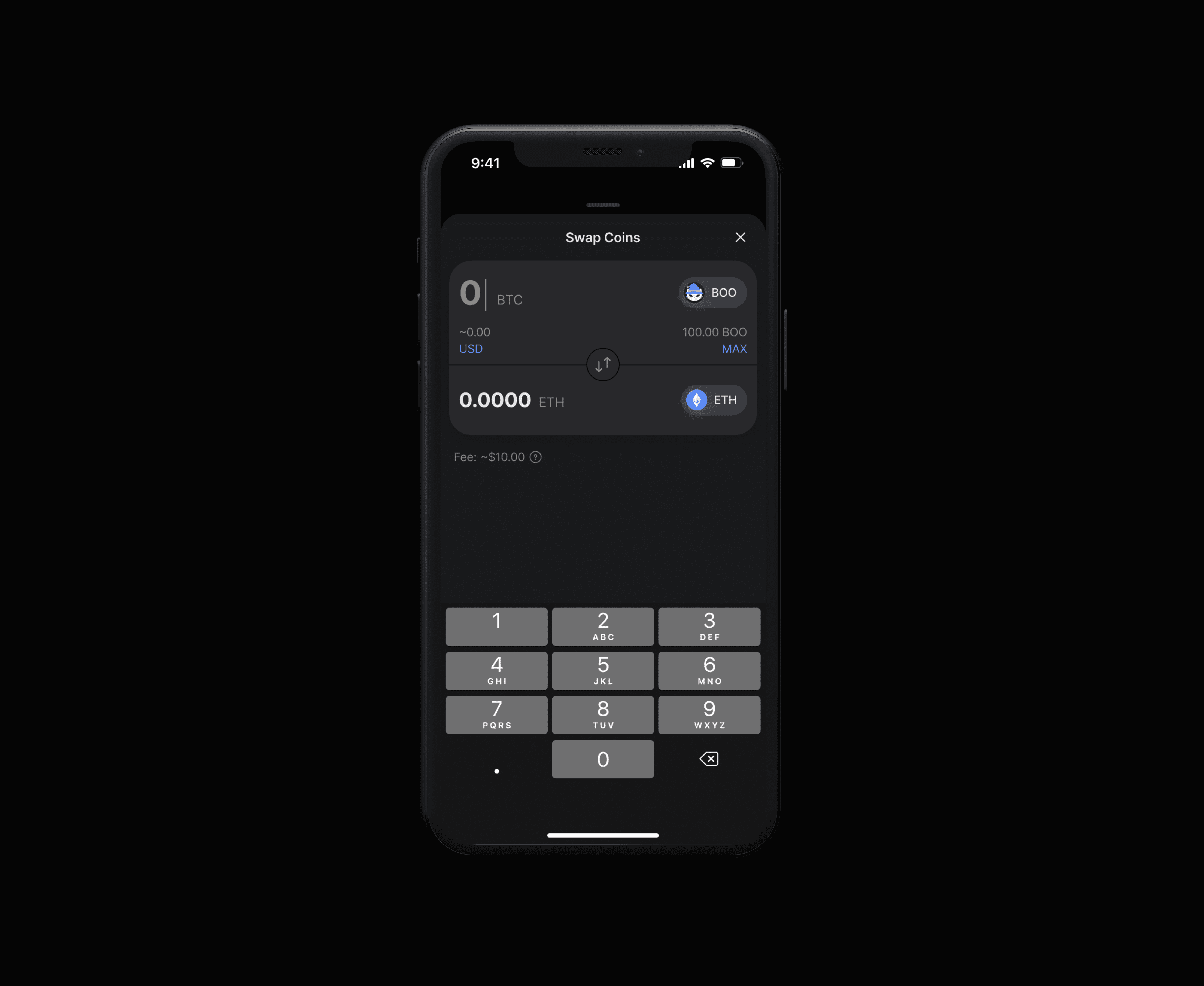
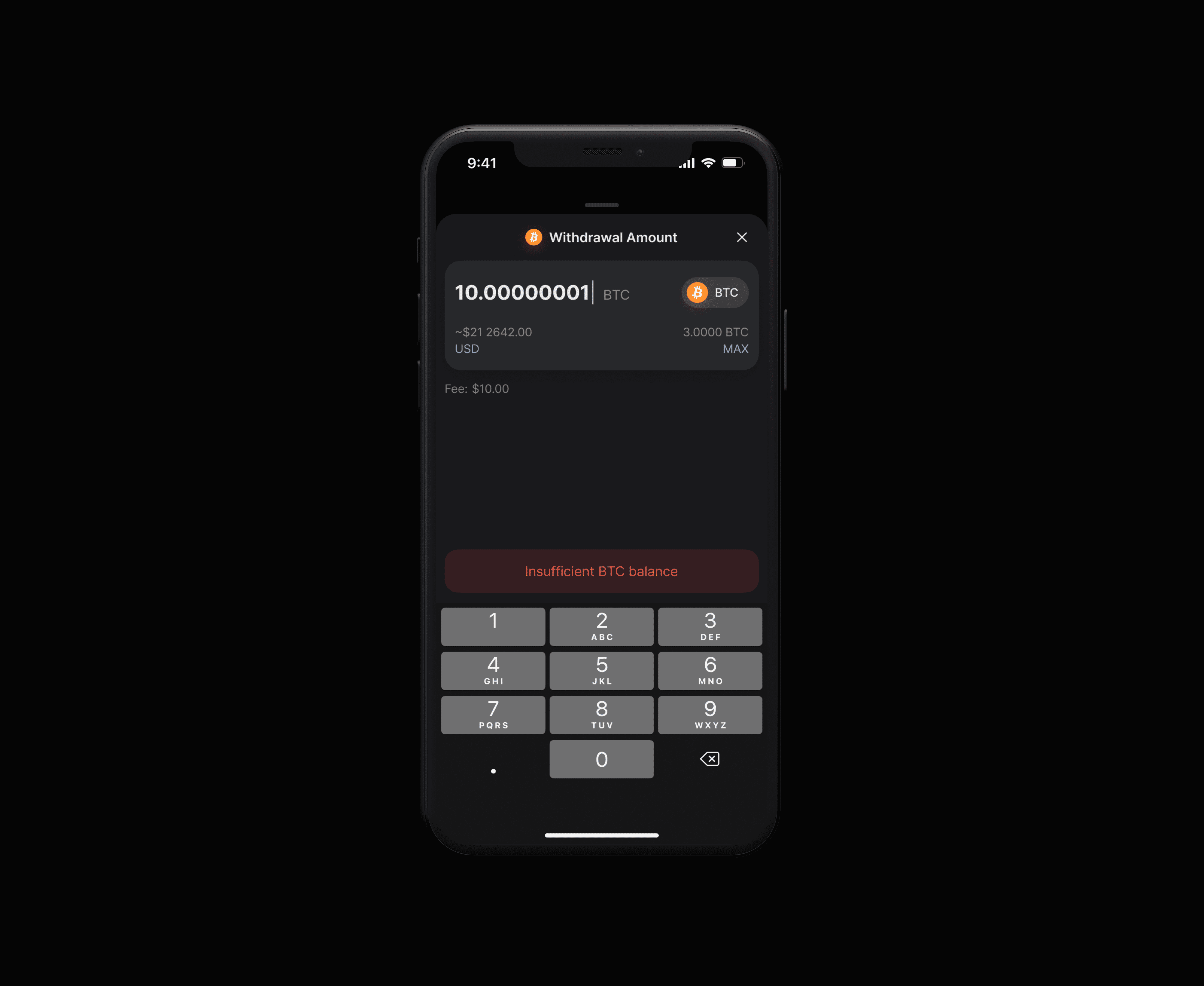
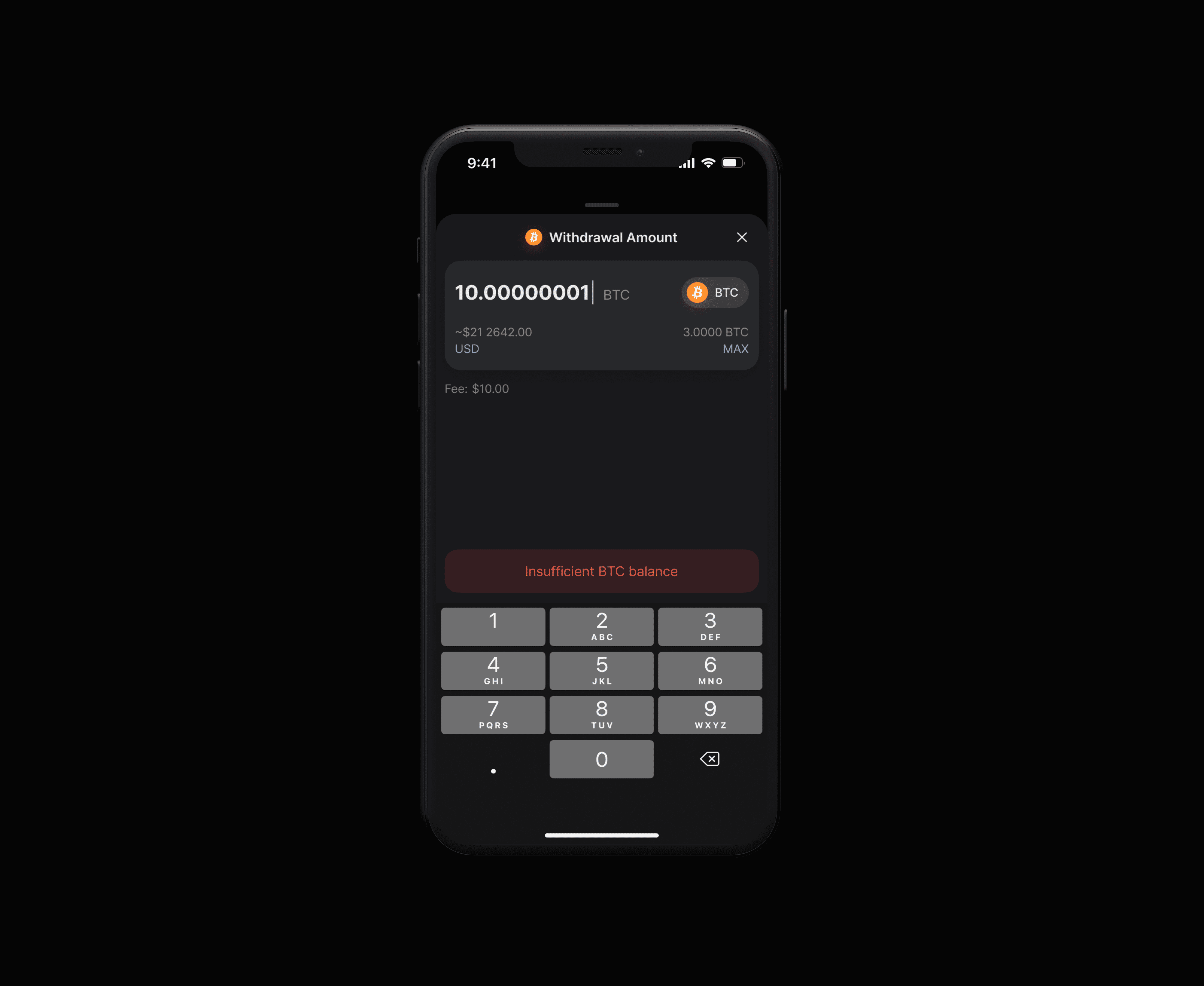
For example, we implemented a hypothesis based on user feedback: when a user enters a withdrawal or swap value, they want the flexibility to input the amount in either the cryptocurrency's native units or its dollar equivalent. This feature addresses the common user challenge of understanding token's prices comparing to the US dollars.
Based on conducted usability tests, user interviews, internal knowledge base, and competitor benchmarking, I developed Job Stories that helped generate new product hypotheses.
For example, we implemented a hypothesis based on user feedback: when a user enters a withdrawal or swap value, they want the flexibility to input the amount in either the cryptocurrency's native units or its dollar equivalent. This feature addresses the common user challenge of understanding token's prices comparing to the US dollars.


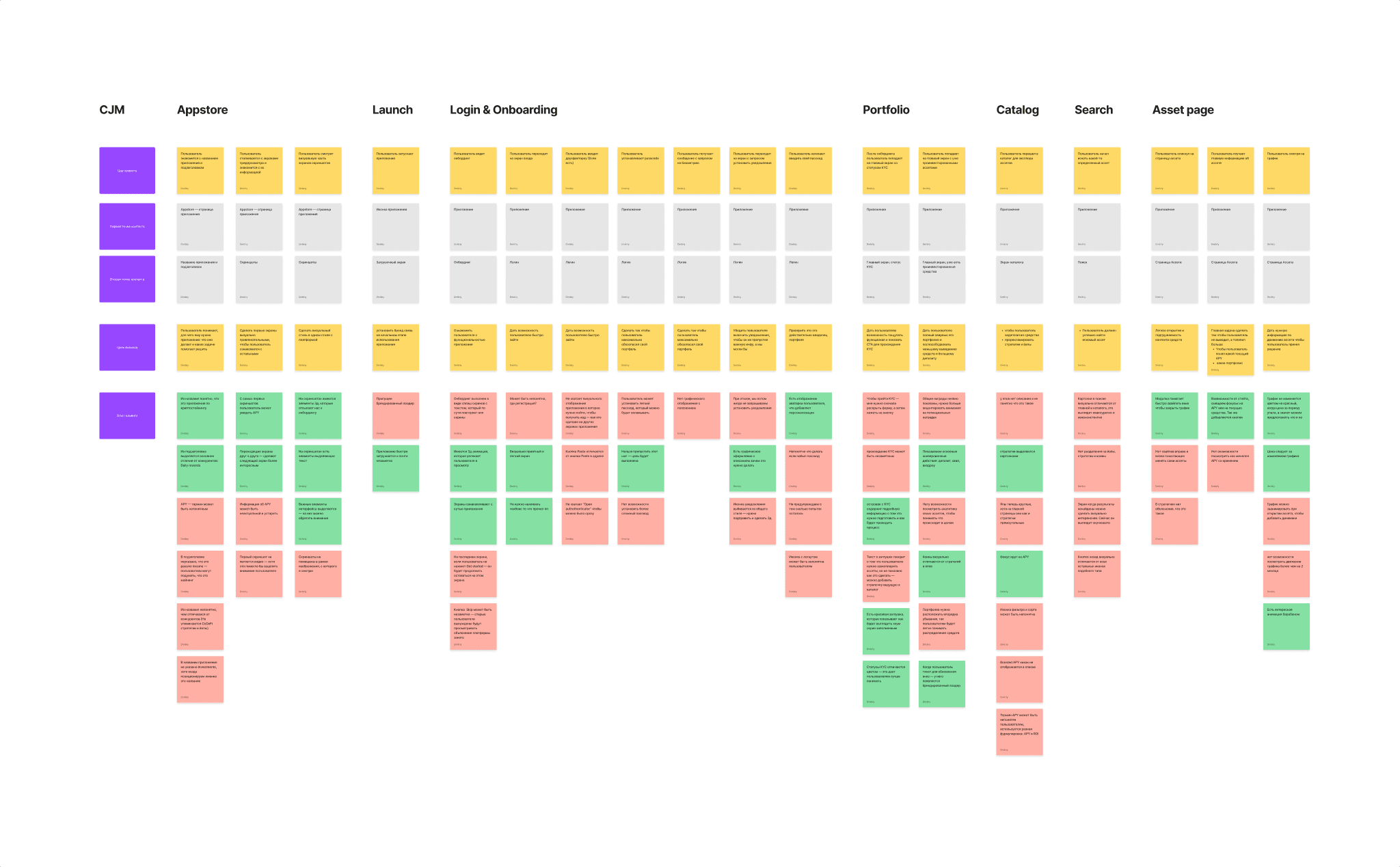
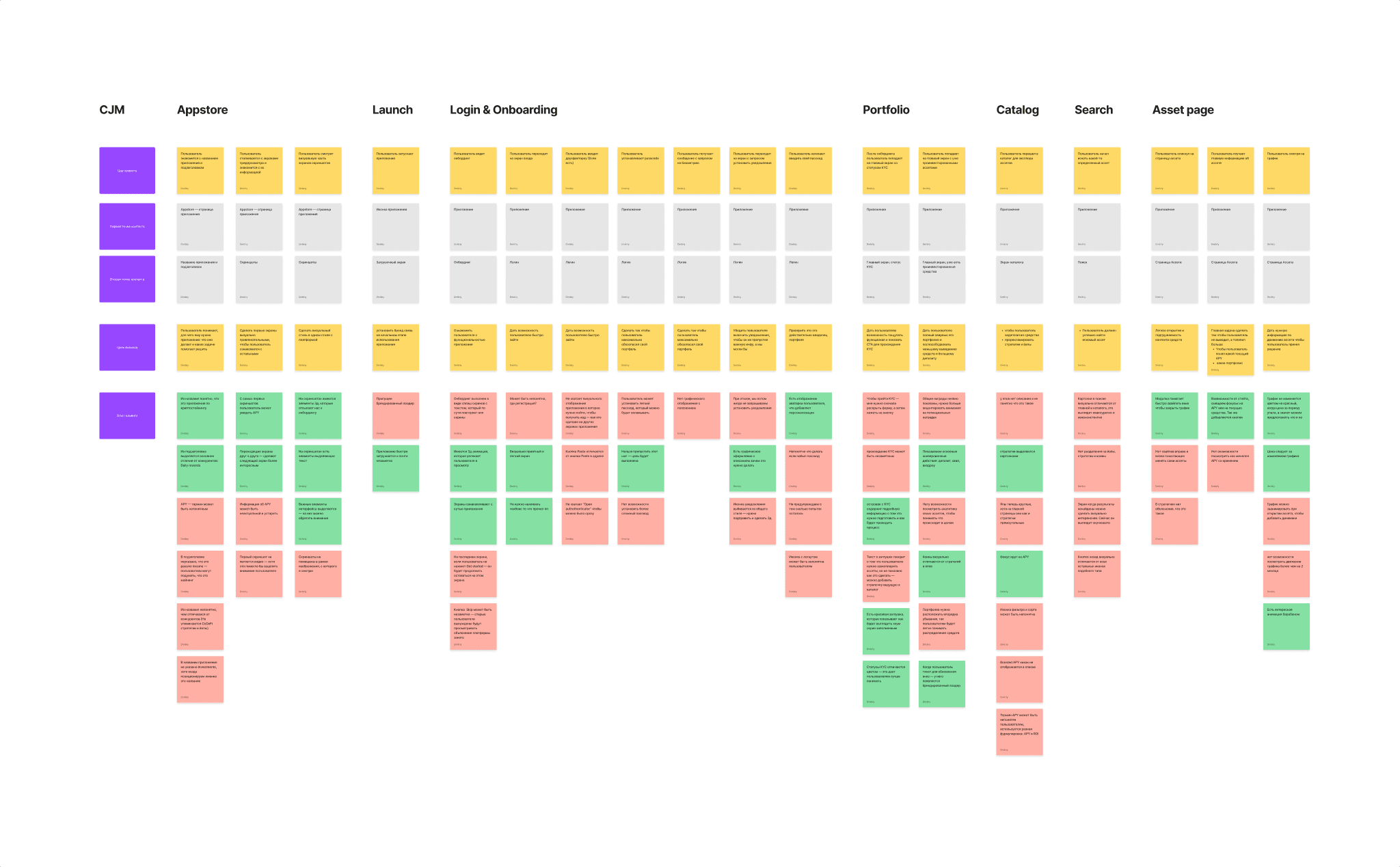
Created CJM
CJM included entire user experience, from initially opening the app store to download the app through completing users first investment. This comprehensive approach allowed me to ideate on each step, understand user needs, assess the strengths and weaknesses of the user experience, and generate new product hypotheses.
CJM included entire user experience, from initially opening the app store to download the app through completing users first investment. This comprehensive approach allowed me to ideate on each step, understand user needs, assess the strengths and weaknesses of the user experience, and generate new product hypotheses.


During evaluation of our CJM, I noticed that our onboarding process was boring, featuring static images and repetitive App Store screens. That's why, I decided to create custom animated 3D sets to highlight the app's key benefits and core concept and get full users attention.
During evaluation of our CJM, I noticed that our onboarding process was boring, featuring static images and repetitive App Store screens. That's why, I decided to create custom animated 3D sets to highlight the app's key benefits and core concept and get full users attention.
Research
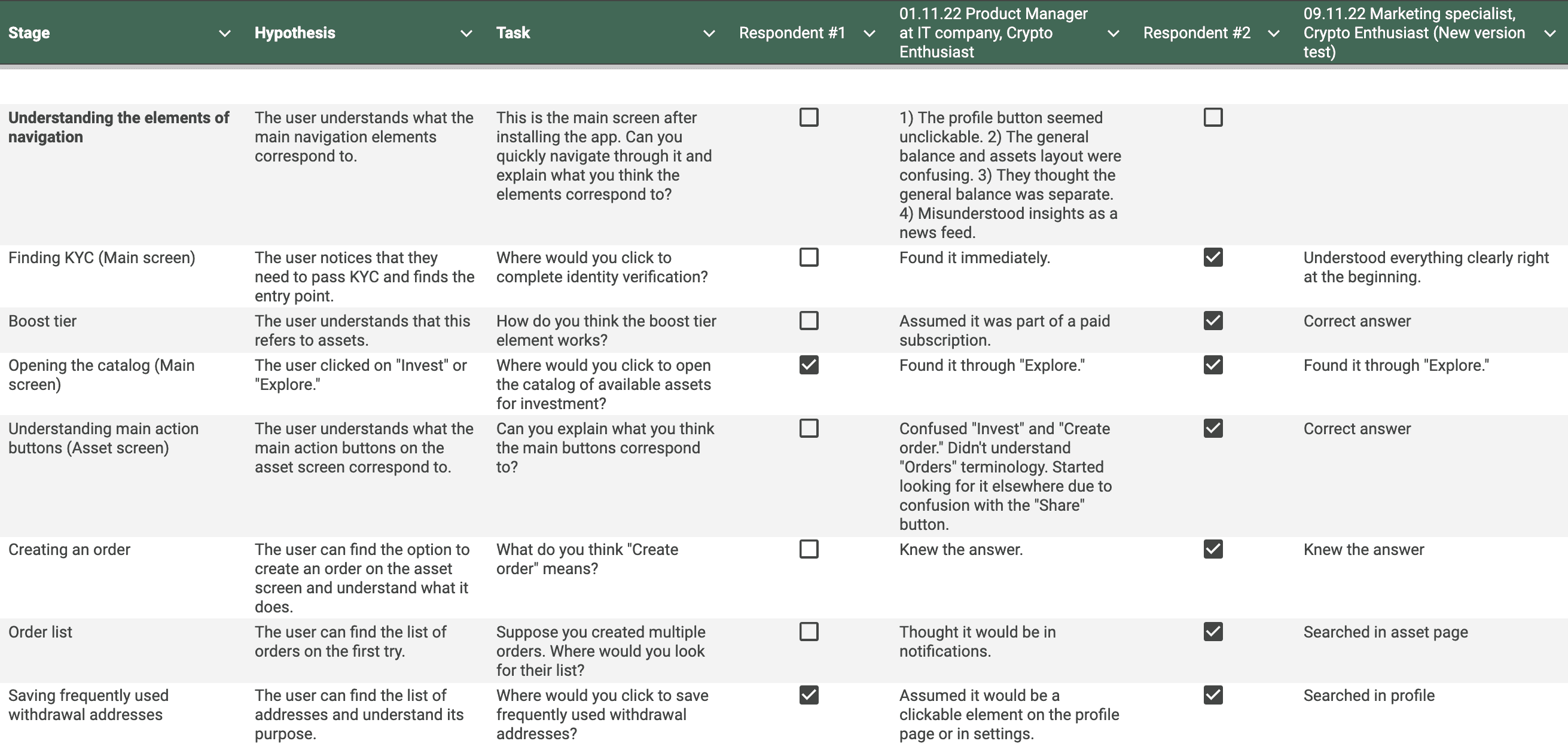
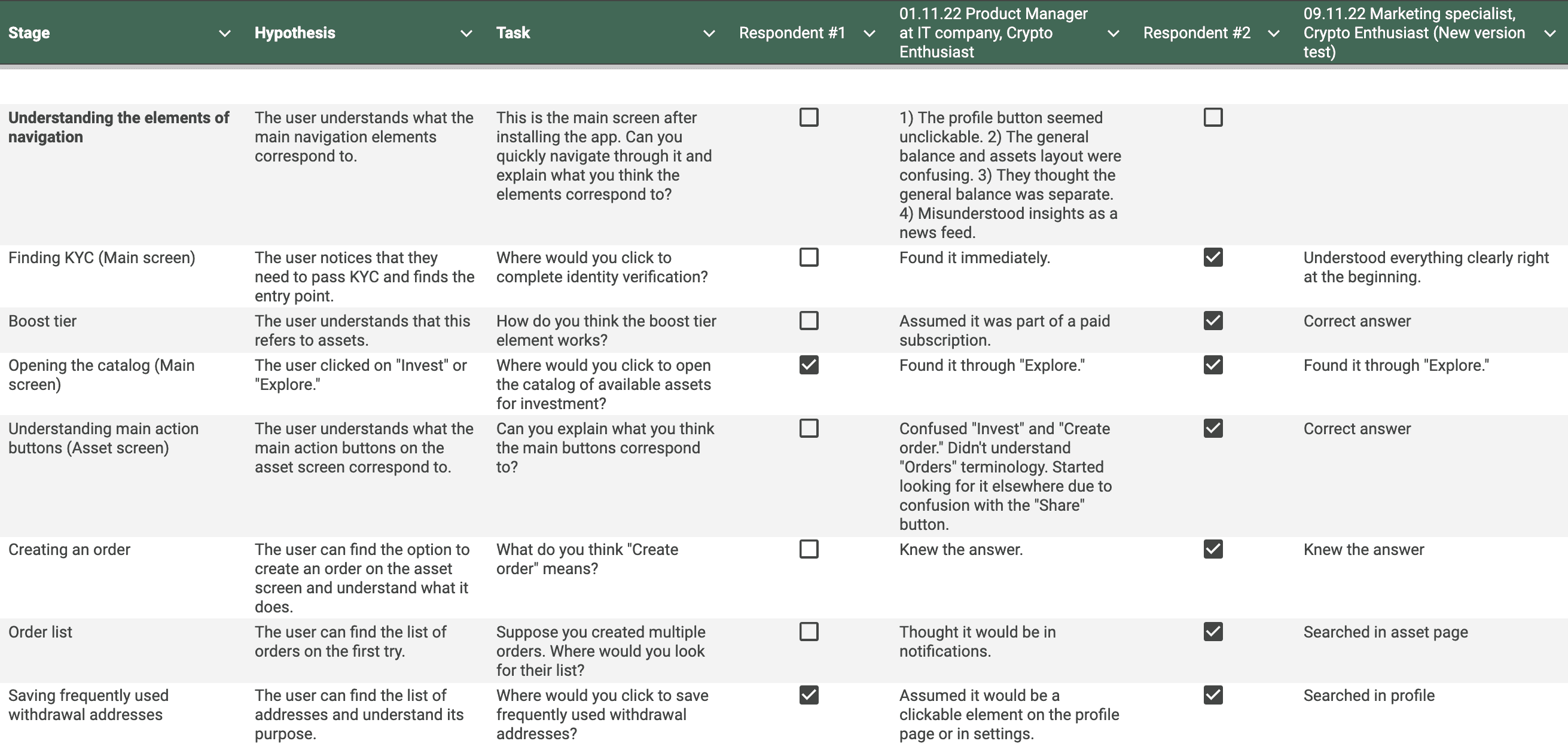
Usability tests organization
I took the initiative in organizing the entire testing process: I established goals, developed a comprehensive plan, created questions and tasks, prepared prototypes. Product manager helped me with the recruiting of respondents.
I took the initiative in organizing the entire testing process: I established goals, developed a comprehensive plan, created questions and tasks, prepared prototypes. Product manager helped me with the recruiting of respondents.


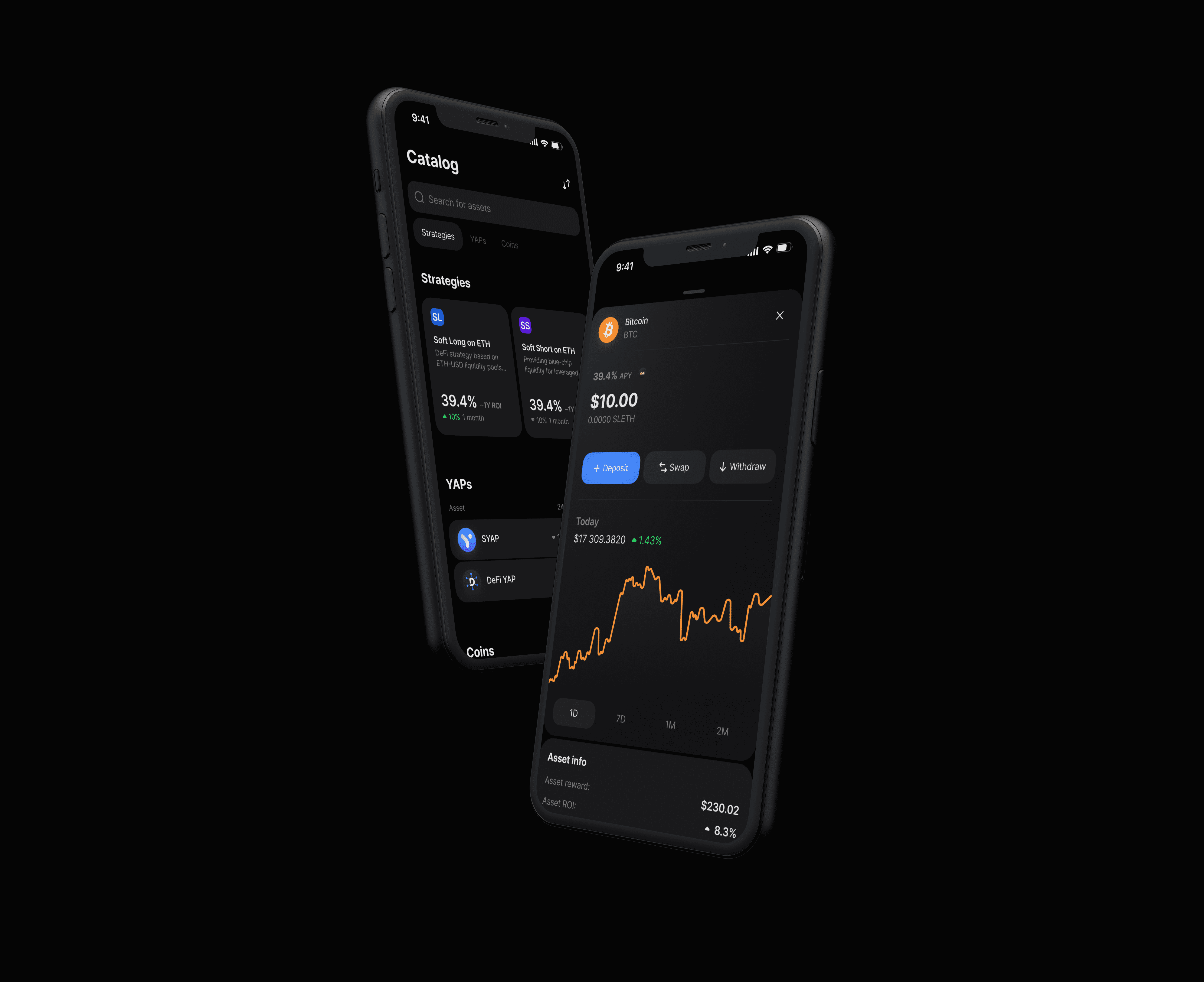
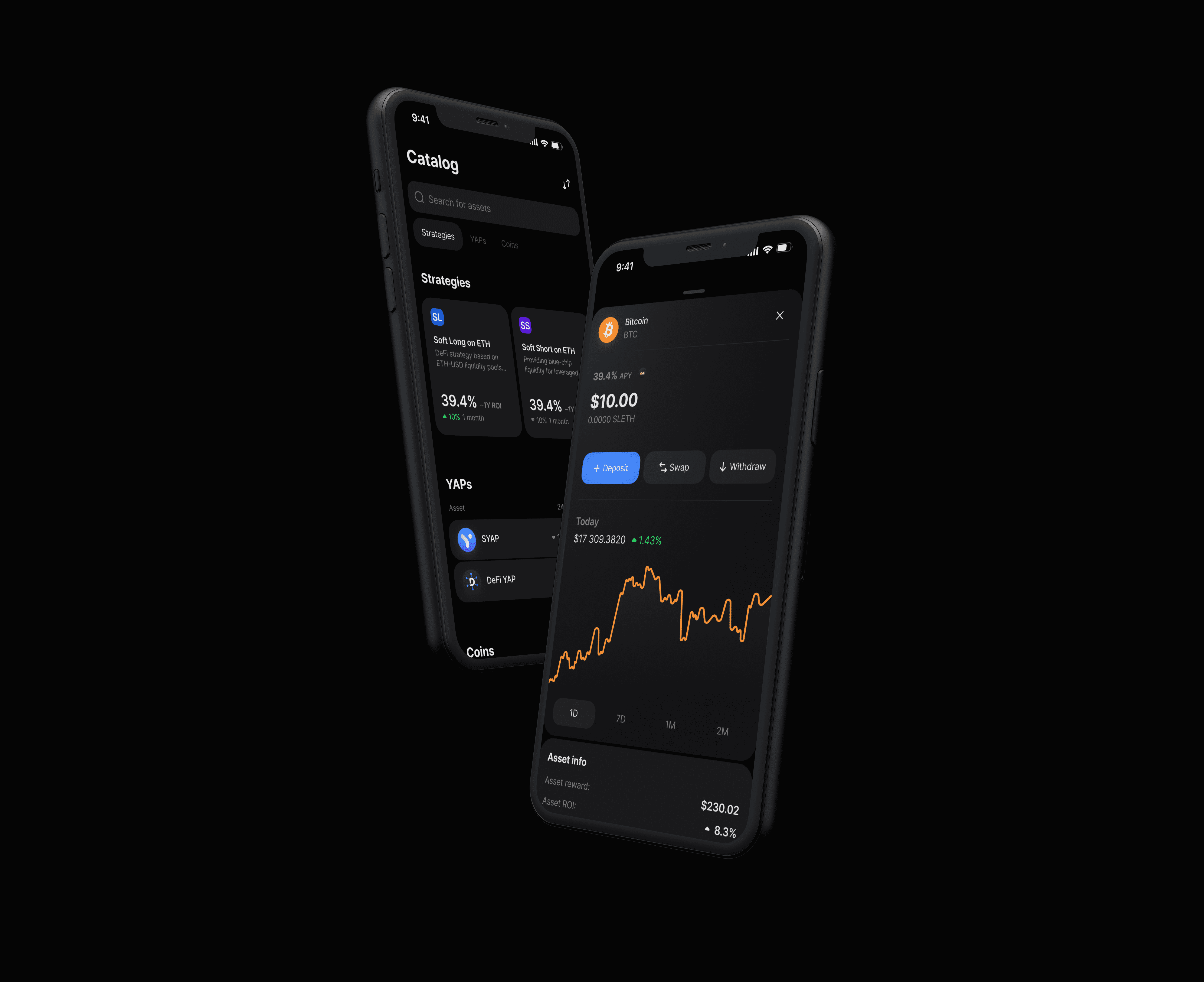
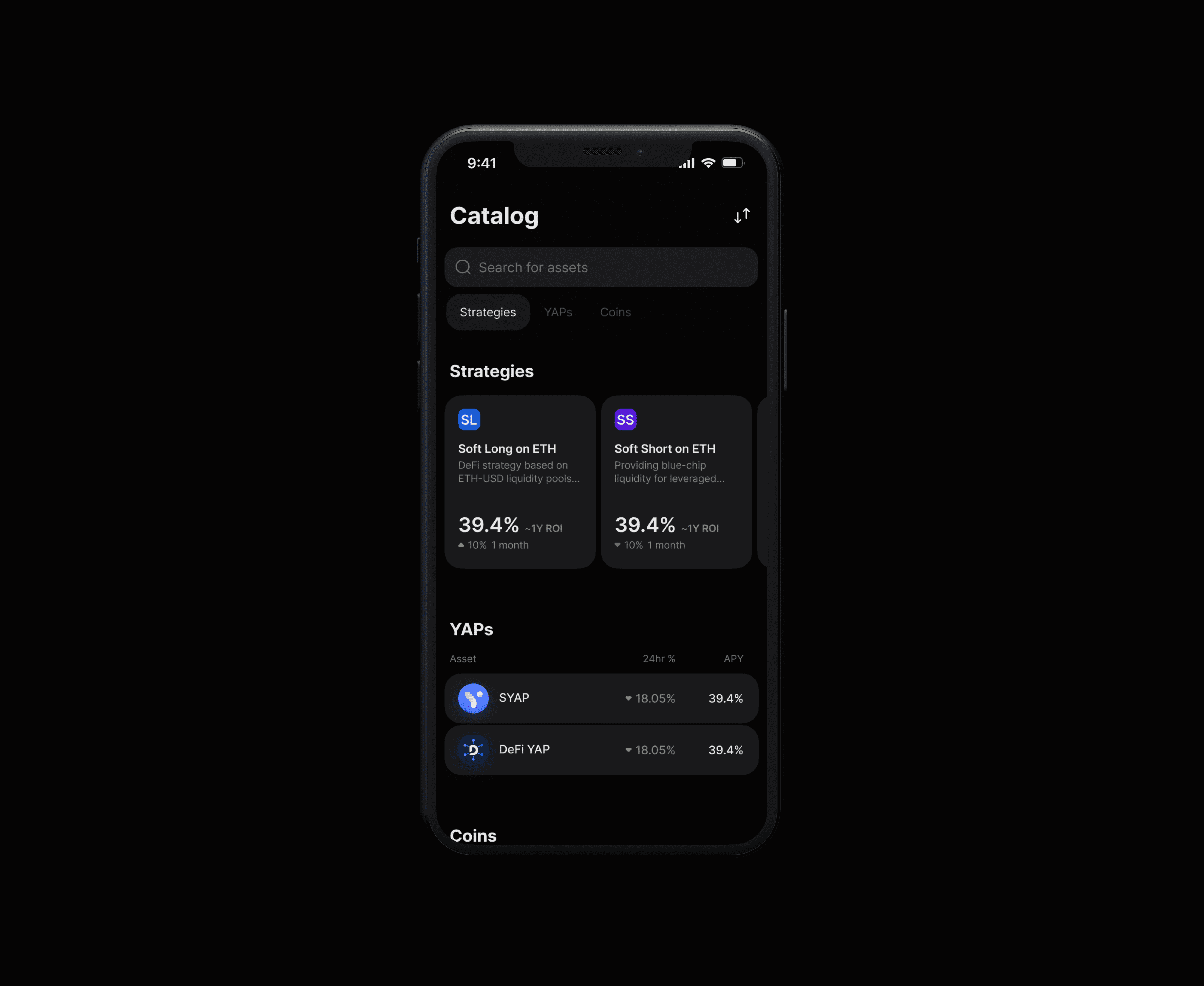
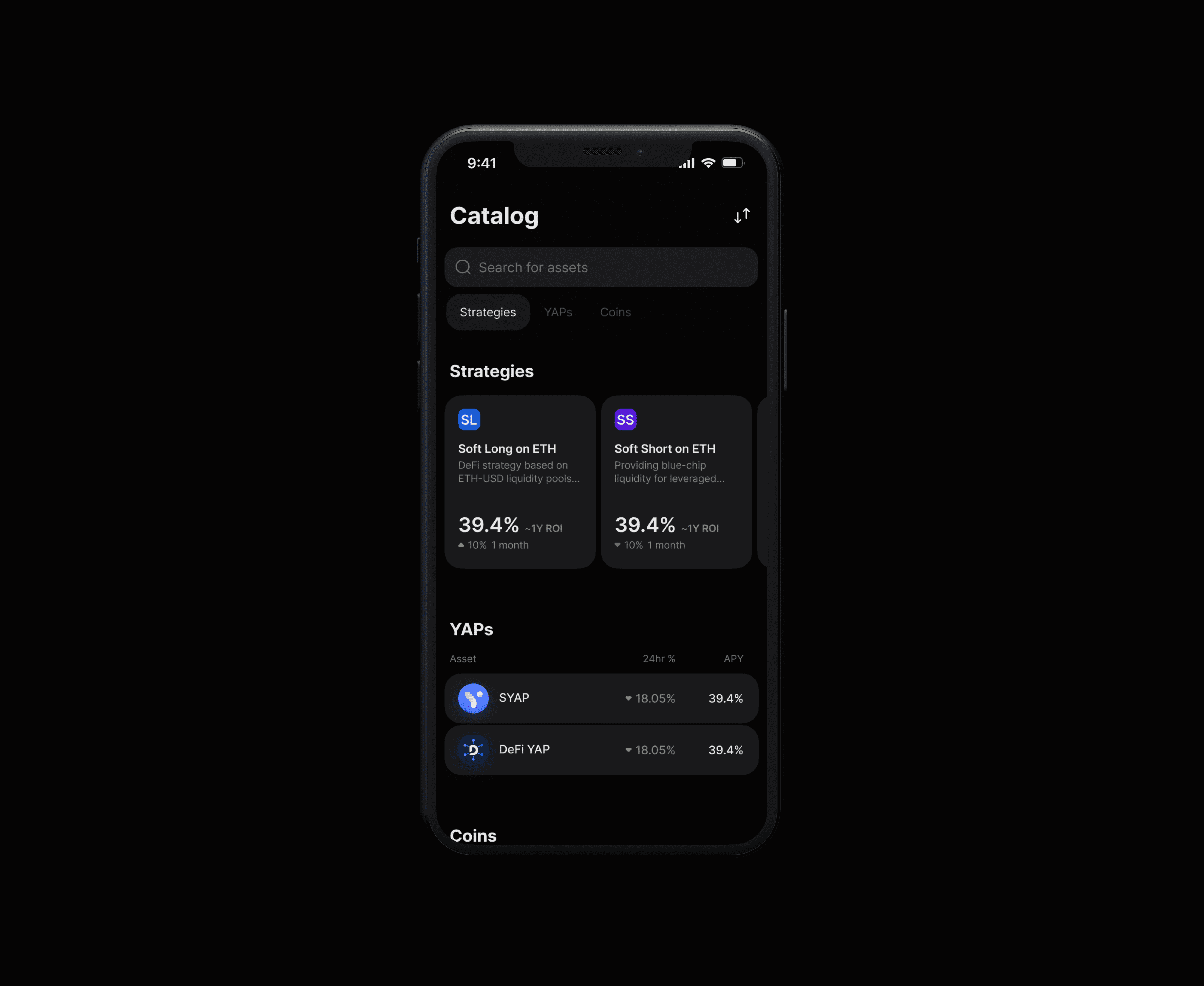
FInding #1 — different card types
I've noticed that during exploring investments possibilities, many users straggled to differentiate different investment types. Special problem was with strategies - users simply did not understand what was this. That's why I made different visual design for card types for strategies/yaps/coins and gave a space for short description in strategies.
I've noticed that during exploring investments possibilities, many users straggled to differentiate different investment types. Special problem was with strategies - users simply did not understand what was this. That's why I made different visual design for card types for strategies/yaps/coins and gave a space for short description in strategies.


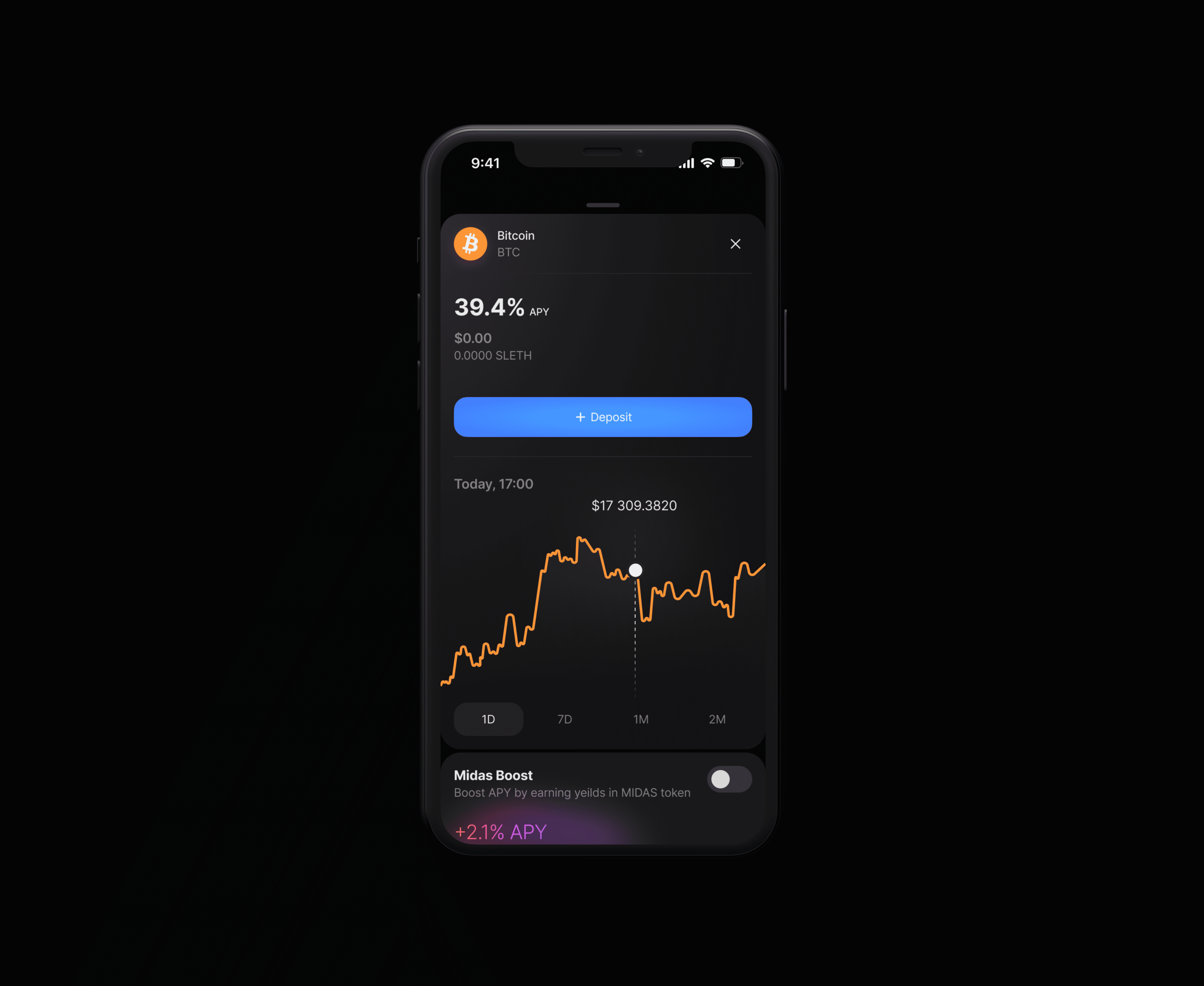
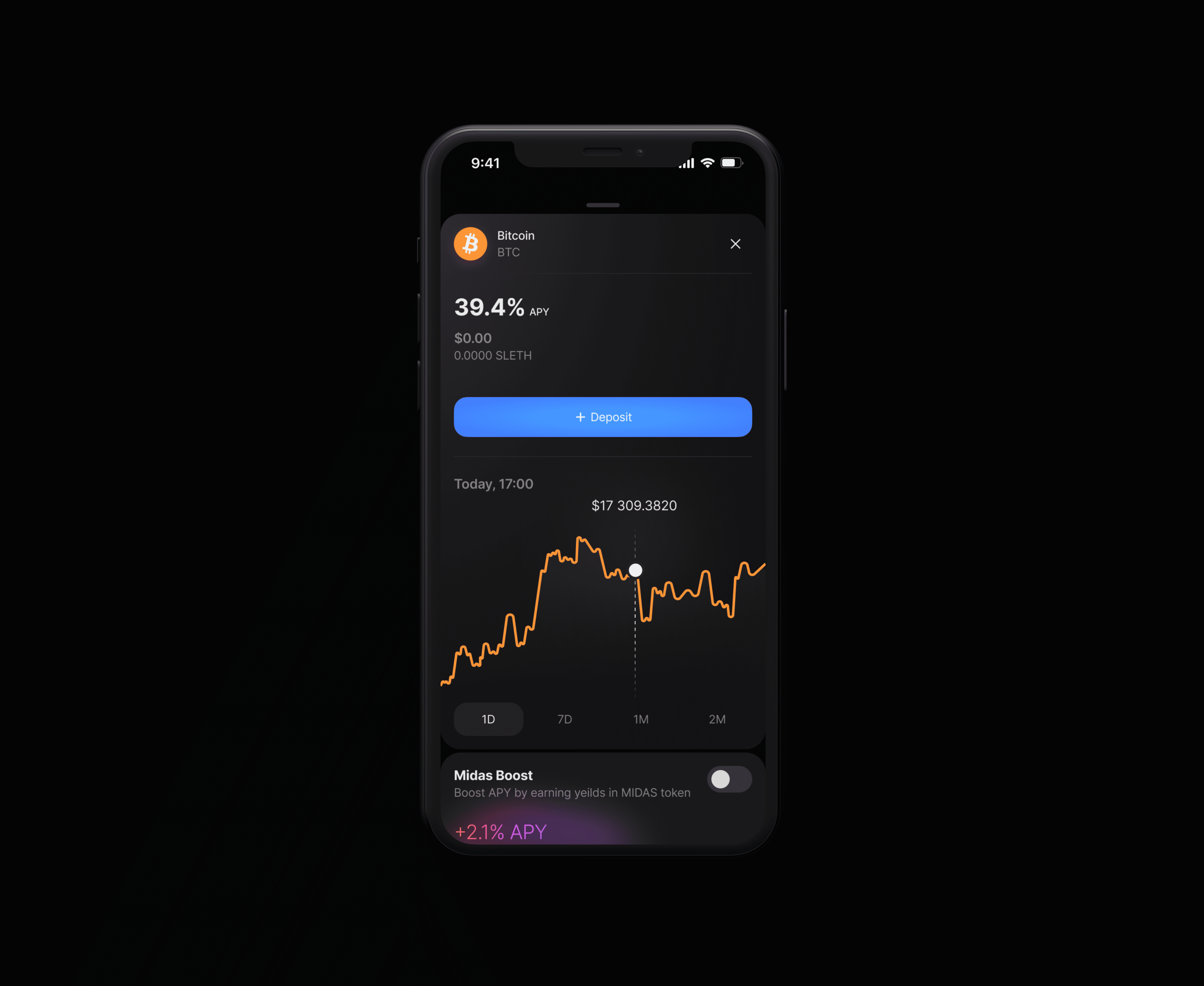
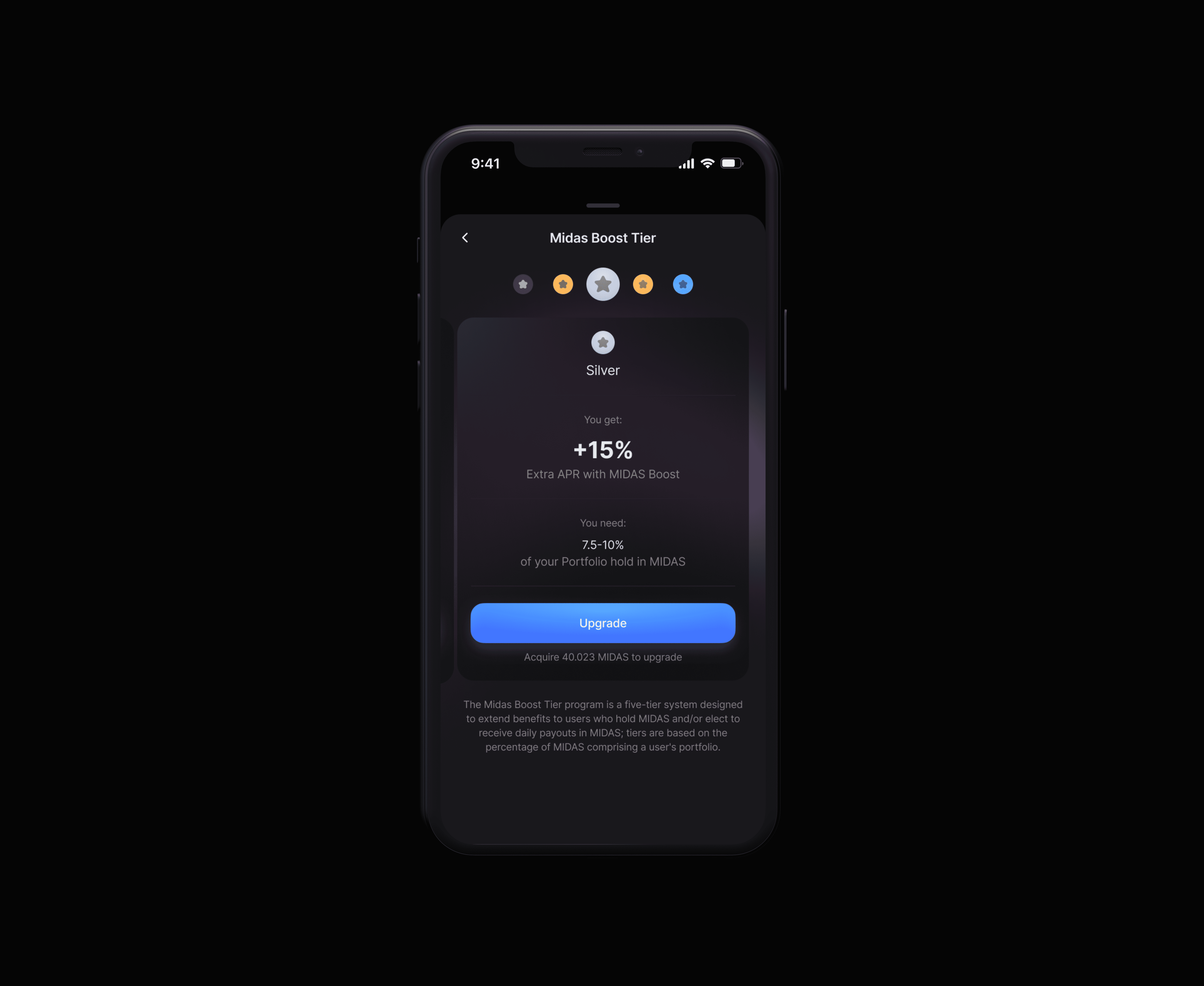
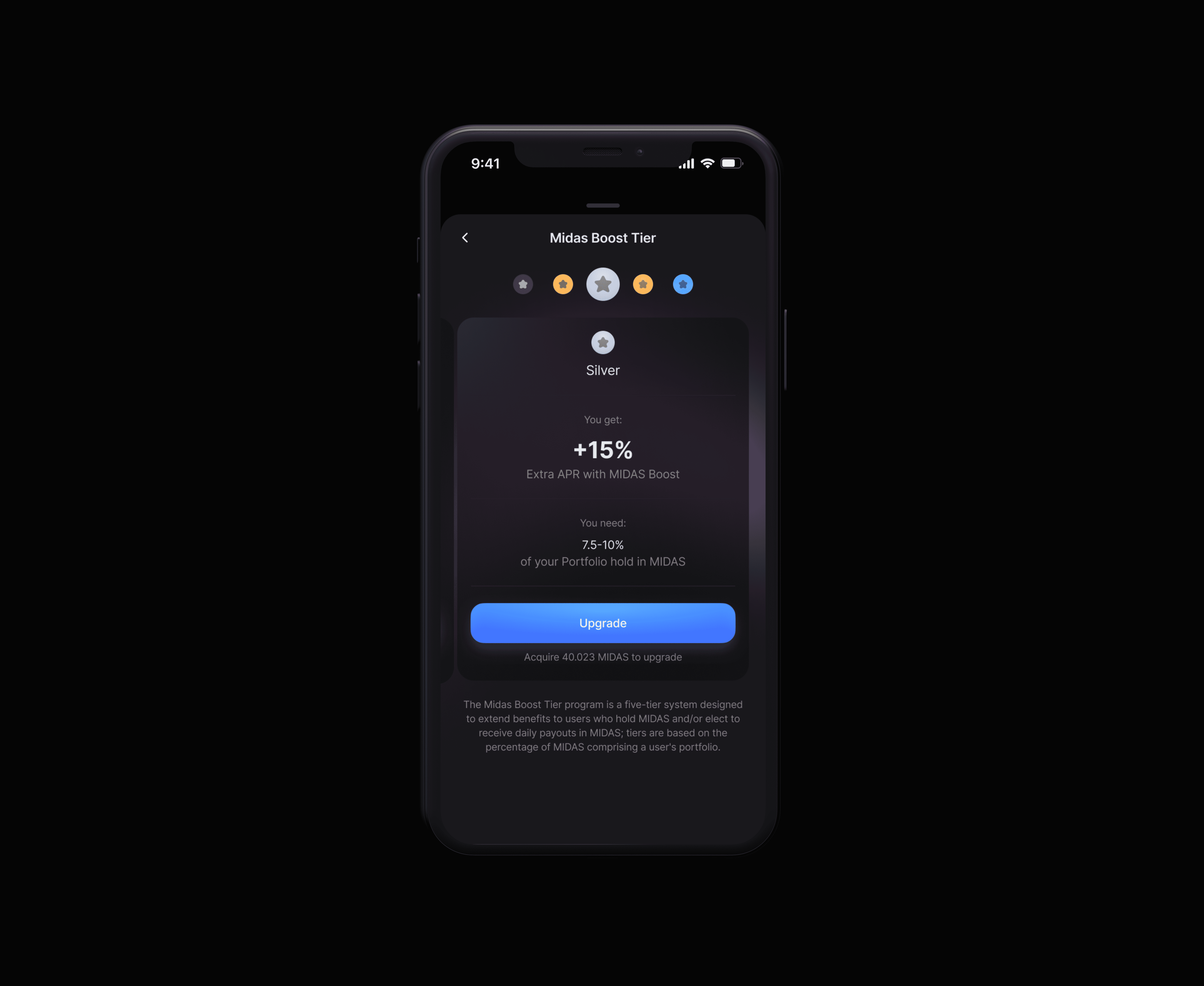
finding #2 — information structure and midas boost
I simplified content organization and Improved the understanding of boost tier value — users began to understand better what it is and how it works.




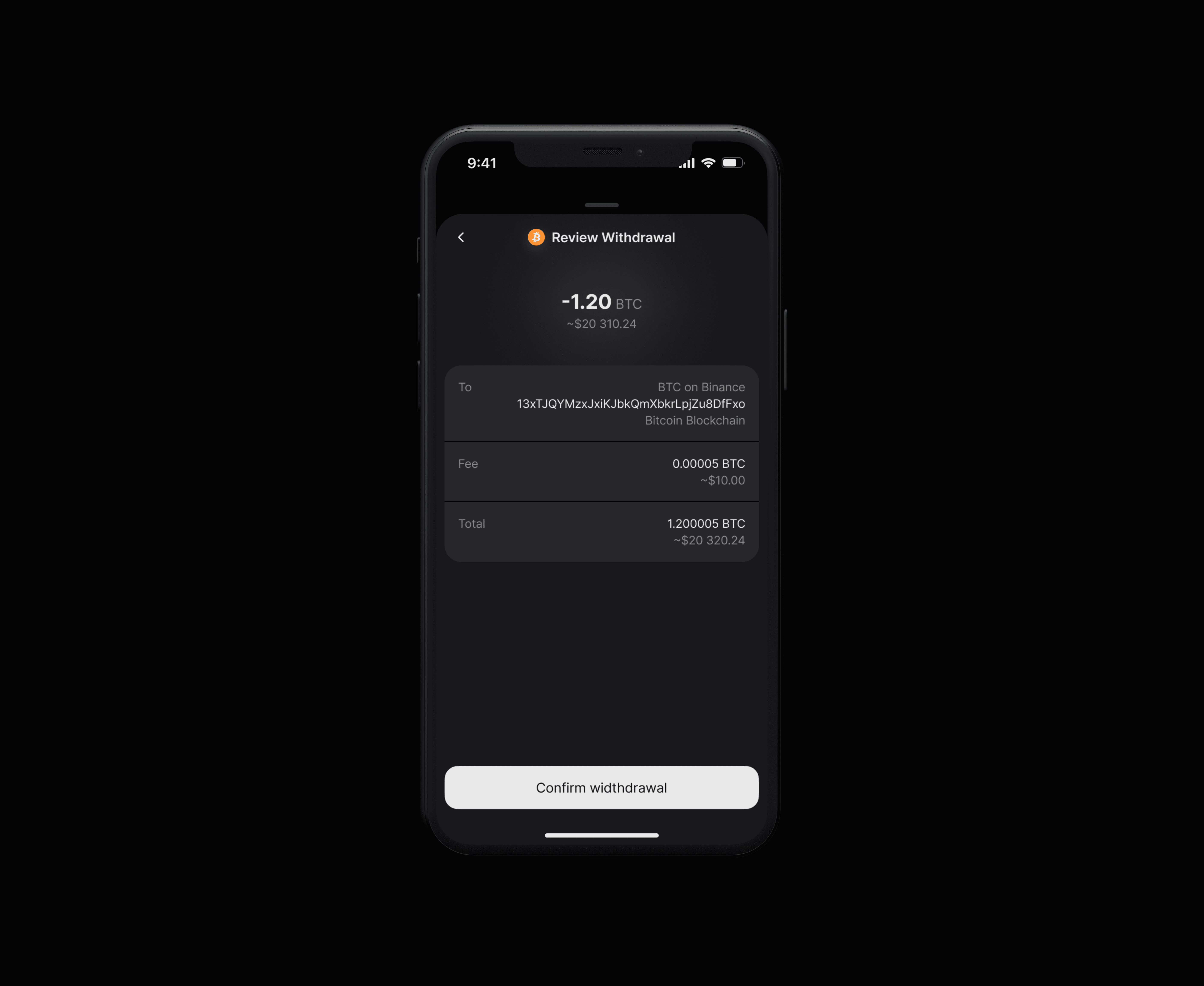
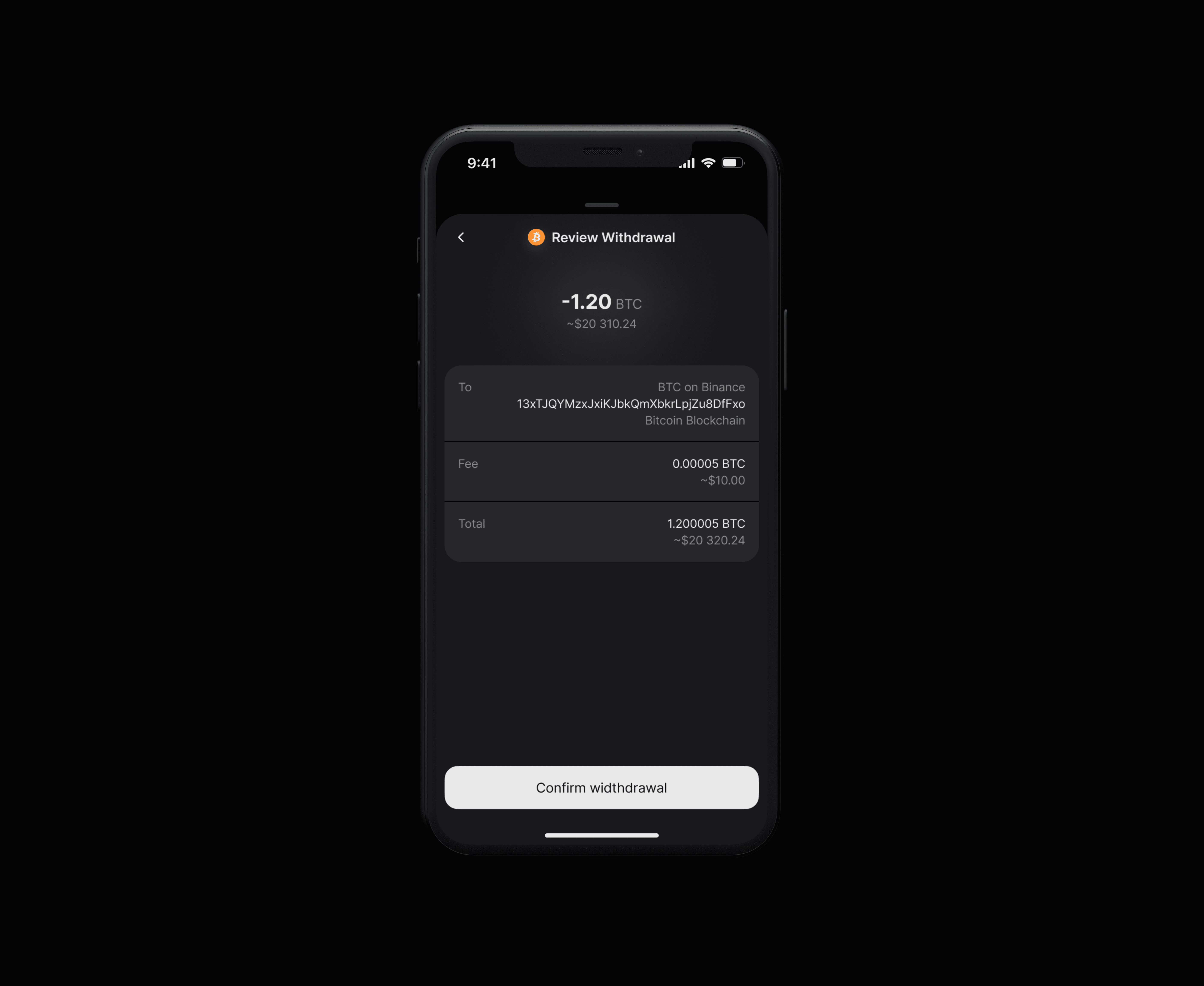
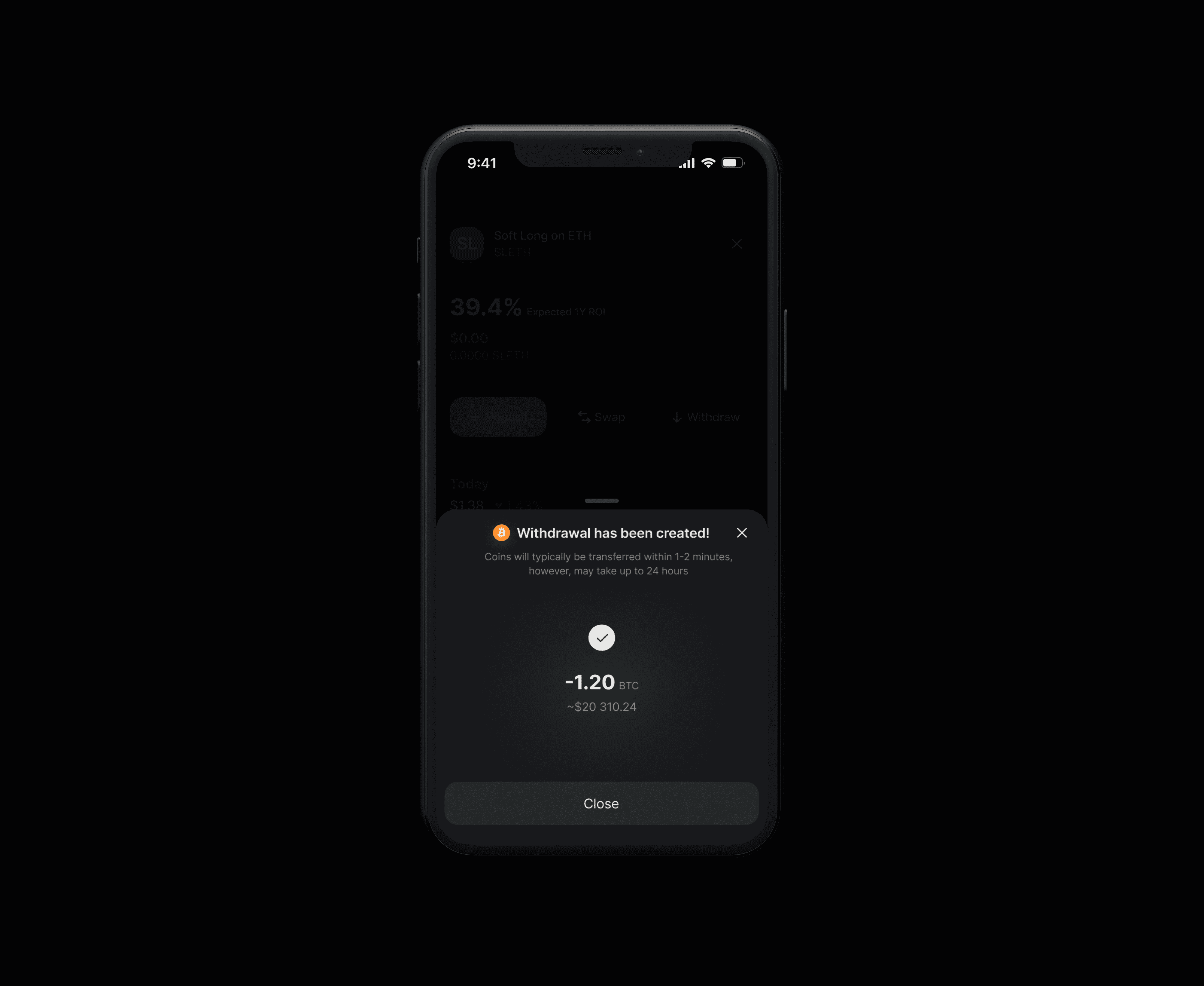
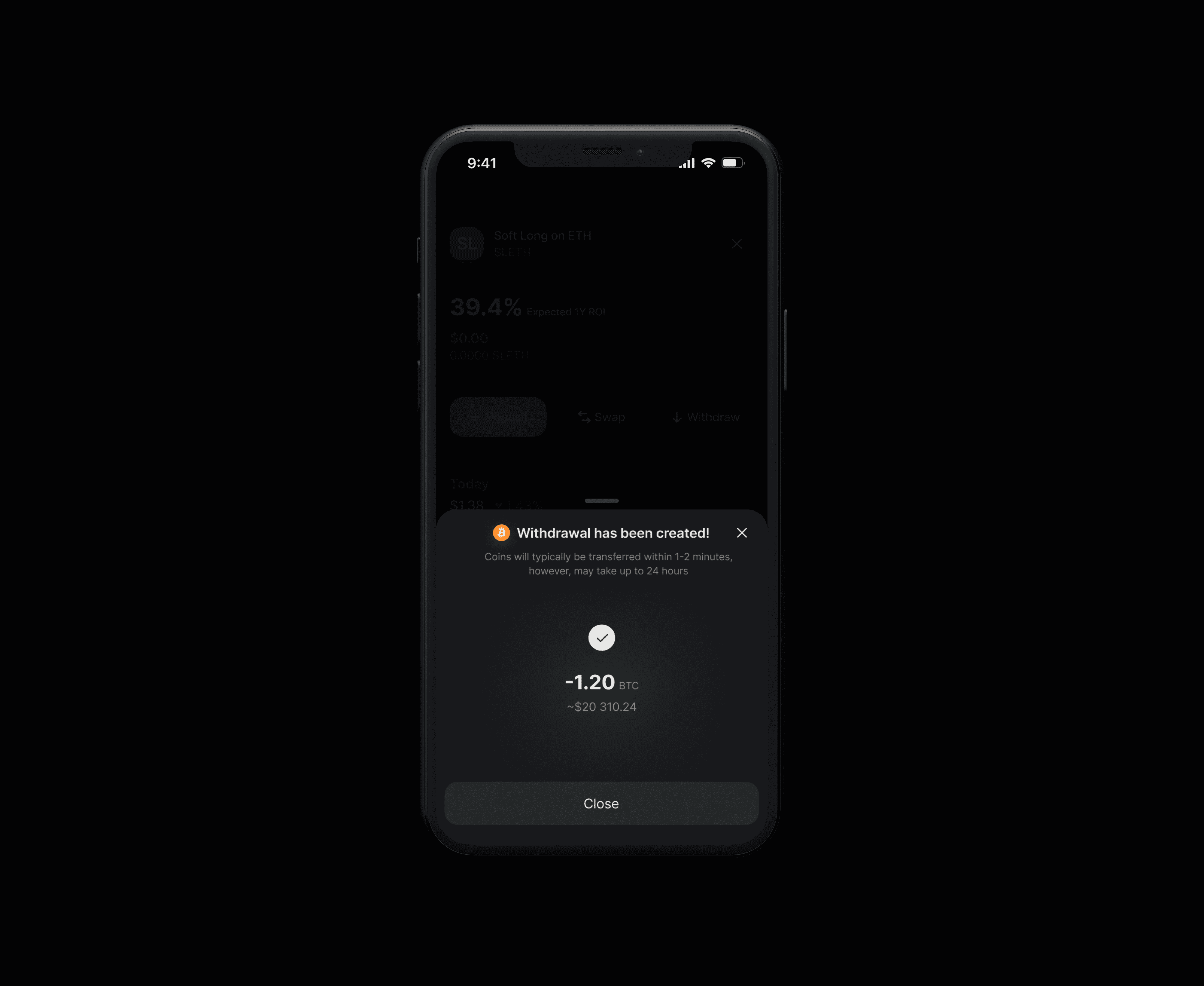
finding #3 — withdrawal process
Withdrawals have been divided into multiple steps to reduce user errors and prevent information overload.






The faith of the app
Unfortunetally, when the app was already on the appstore review, After Celsius and FTX events, the platform experienced over 60% of AUM being withdrawn, creating a large asset deficit. Based on this situation and current CeFi market conditions the platform was closed.
Later team took the new fully decentralized approach and reimagined the vision at Rivo.
Unfortunetally, when the app was already on the appstore review, After Celsius and FTX events, the platform experienced over 60% of AUM being withdrawn, creating a large asset deficit. Based on this situation and current CeFi market conditions the platform was closed.
Later team took the new fully decentralized approach and reimagined the vision at Rivo.
THE END
THE END